Als Marco sich mir zum ersten Mal mit der Idee näherte, eine progressive Web App zu entwickeln, war ich natürlich begeistert und eingeschüchtert zugleich. Ich war begeistert, weil ich dachte, dass eine progressive Web App super cool klingt und ich mir vorgestellt habe, wie es sich anfühlt, eine App zu erstellen, in der echte Benutzer mit etwas interagieren, was wir gebaut haben. Ich war zugleich eingeschüchtert von der Tatsache, dass ich Angular lernen würde/müsste, was für mich damals eine weitere neue Computersprache war.
Nach vielen Gesprächen mit Marco darüber, wie die App funktionieren könnte und wer die Zielgruppe sein würde, war ich bereit, meine Reise des Erstellens meiner ersten progressiven Web App zu starten. Diese Web App ist eine Art Allergietagebuch, das es dem Benutzer ermöglicht, seine allergischen Reaktionen von Tag zu Tag zu verfolgen. Marco betonte, wie wichtig es sei, die App extrem einfach und zugänglich zu machen.
„Alles sollte mit nur ein paar Handgriffen oder einem einfachen Daumen swipen veränderbar sein.“
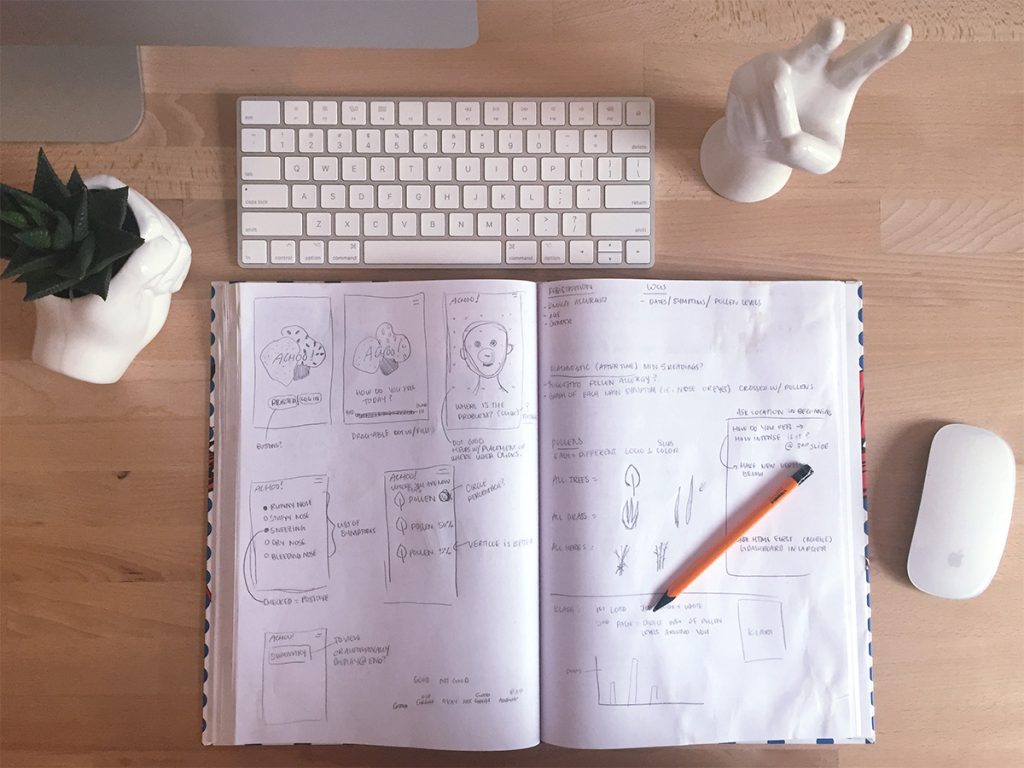
Ich begann, indem ich ein Moodboard mit einer Sammlung von Farben, Formen und klaren, minimalistischen Schriften erstellte. Von dort aus fing ich an, einige Wireframes zu entwerfen und jede Seite nacheinander zu planen.

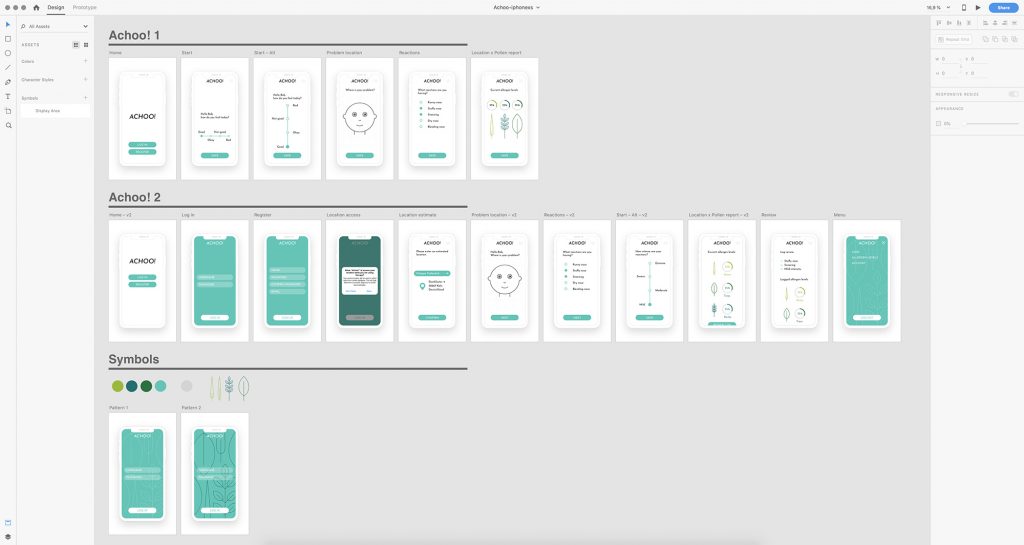
Danach habe ich viele herkömmliche Arten von Pollenallergien untersucht, um eine Ikonographie zu entwickeln, die wir für die App benötigen würden. Nach diesem ersten Schritt konnte ich mir wirklich vorstellen, wie die App auf meinem Handy aussehen könnte. Aber bevor ich direkt in HTML eintauche, habe ich einen Adobe XD Entwurf erstellt.

Die Erstellung dieses Entwurfs erlaubte es mir, mit Farben, Typografie und der Platzierung von Elementen zu spielen. Ich fand diesen Schritt entscheidend für die Entwicklung dieser App, weil ich mit verschiedenen Designideen frei herumspielen konnte und schließlich eine starke, zusammenhängende Marke schaffen konnte.
Schau dir den nächsten Schritt in diesem Artikel an!